JASRAC管理曲の楽譜をダウンロード販売する(ついでに紙の楽譜もオンデマンド印刷)
ヴィオラ3本とピアノのための小曲、をウン十年前におねだりして身近な作曲家に書いてもらいました。なにしろ初心者でも弾けるように、ということで難易度は低いのだけど、アンサンブルはとても綺麗な曲。是非皆さんに楽しんでいただきたい曲です。
2014/12/9追記:
結局ヴィオラ版はタダで公開。こちらからダウンロードできます。
ところが、演奏の機会がなく、出版の機会もないので、このままでは埋もれてしまって勿体ない。
だったら、(例によって)自費出版してしまえ、という話になるのですが……
しかし、アンサンブル楽譜というのは、短いくせに各パートに1部ずつ楽譜が必要になって、印刷すると大変コストがかかるのです。。
というわけで、ダウンロード販売にしようと思い、どこに委託するか迷って色々調査した記録です。
ダウンロード販売したいのはJASRAC管理曲だから、まずはそこのところの手続きを代理でやってくれる、というのが必要条件。
@ELISE
ここも楽譜の量ではかなりいい感じなんだけど、やっぱり個人からの投稿は受け付けてないっぽい。というわけで、パス。
同人音楽の森
ここはアカウント作れば誰でも投稿できる。
しかし、手数料40%って……!!!(JASRAC申請料10%含む)
Amazonのe託と同じだよ!! Amazonは、実際に商品を受け取って、在庫を抱えて、発送して(しかもほとんどの場合送料無料)ってやってるから、40%でも、まあそんなもんだろう、と思うけど、データのダウンロード販売なんて空気みたいなもんじゃないですか!!
(芸術的内容のことを言っているのではなく、紙の楽譜を出版・保管するのに比べたら断然コストがかからない、という意味)
クレジット手数料は精々5%、JASRACに10%で、残り25%がシステム利用料って、どう考えても高すぎ。
あと、プロの作曲家の曲なので、「同人」音楽の森、というサイトに委託するのはやはり申し訳ない、、、ので、パス。
オケ専♪
オーケストラやってる人は多分知っている「オケ専♪」というSNSみたいなのがあるのですが、このなかに、アンサンブル楽譜だけを扱っている「アンサンブルの楽譜マーケット」なるものがあります。
ここは、メンバーからアレンジャーを募って販売する形式だから、やはり登録すれば販売可能。
しかも、今回の場合、ターゲットはオーケストラを趣味でやっている人だから、場所的にも問題なし!
…と思いきや、ここも手数料が40%!
あと、値段が500円、1000円、1500円と500円単位でしか決められないのが厳しい。趣味のアレンジャーも募ってるみたいだけど、趣味のアレンジにいきなり500円って壁が高すぎないか。
検索機能もないしなあ。
(ん? アレンジャー募集、ってことは、オリジナル曲は扱わない? そんな縛りはないよな、普通、、、)
DLmarket
今回初めてみつけたところ。
結論をいうと、ここが一番だと思う。
何がいいって、
1)手数料は15〜20%(購入者がどの決済方法を用いるかによる)
2)JASRAC管理曲を使うときは、手数料に10.8%上乗せ。更に四半期ごとに売上げ数の報告義務あり
3)楽譜を買う人が、紙の楽譜で欲しいと思ったら、オンデマンド印刷された冊子が同時に注文できる(!)
4)国際化対応
上記2件と比べて、手数料がリーズナブルなのは勿論ですが、3)と4)が非常に素晴らしい!
つまり、曲を提供する側が冊子を作らなくても、買う側が欲しいといえば、DLmarket側が勝手に製本して販売してくれるのです! 勿論、楽譜発送の手間もナシ。
(ただし、製本されてしまうので、パート譜が必要な楽譜は注意が必要? スコアとパート譜をそれぞれ別売りして、セット販売すればよさそうだけど、その場合JASRAC認可番号はどうつけるのか、とかちょっと考える必要アリ。)
これをやるには、別途「製本直送.com」にアカウントを作り、DLmarketのアカウントとリンクする必要があります。
また、製本楽譜分のJASRAC許諾は自分でやらなければならないみたいです。
どうするかというと、発行部数を報告してお金を払ってJASRAC許諾番号をもらうんですが、オンデマンド出版の場合、最初に部数が決まっていないので、適当に少部数を報告するのかな?
それで、その部数枠使い切ったら、また報告する、という感じだと思います(昔楽譜にJASRACシール貼ってた頃そんな感じだったから、多分同じだろう)。
以前こちらの記事で楽譜の自費出版について書きましたが、このシステムなら、100部も売れないよ、って楽譜でも簡単に1部から出版できますよね。
しかも、よくあるオンデマンド楽譜出版サイトみたいなお仕着せの表紙じゃなくて、自分で表紙から何から作って入稿すればいいわけですから、かなりオリジナリティの高いものが作れると思います。
国際化標準対応なのも素晴らしいです。楽譜なんて、言語関係ありませんから、できれば全世界で売りたい。
英語の紹介文は自分で書かねばなりませんが、購入ボタンなどちゃんと英語用のものが用意されているのは大変有り難いです。
更に、こちらではこんな機能もついてきます。
- PDF保護機能(PDFファイルに購入者情報を書き込み。閲覧パスワードを設定して不正コピーを防止。)
- セット販売機能(単品商品を自由に組み合わせてセット販売できます。組み合わせは自由!)
- 今すぐ購入リンク(サイトから商品ページを介することなく直接DLmarketのカートに商品を入れられます)
- 購入ページにYouTubeなどの音源をはりつけて宣伝できる
などなど。どうも楽天傘下らしく、購入には楽天ポイントも使えるらしい。
PDF保護機能はスグレモノです。pdfをアップロードして、簡単な設定をするだけで、PDFの全ページのヘッダかフッタに購入者情報を書き込むことができるのです!
更に、購入者専用のパスワードをかけることも出来ます。
これは、購入者のe-mailをパスワードに設定するものです。
これは非常に賢い方法だと思います。PDFを誰かにあげちゃうにしても、パスワードとして自分のメールアドレスを教えなければならないからです。
知人ならいいですが、それ以外の人にメアド教えるのは躊躇しますよね。
勿論、やろうと思えばPDFのパスワード制限を外すのはわけないんですが、それでもフッタに購入者名が書いてあるファイルを、たとえばインターネット上で不特定多数にばらまくのはちょっと躊躇すると思いますし、PDFに「記載された購入者以外の使用はお断り」と書いておけば、不正コピーは一見して不正コピーであることが分かります。
唯一難点があるとすれば、楽譜に特化したサイトではないので、ゲームやらソフトやら何でもアリ状態、更に楽譜についていえば、現在の利用者のジャンルが非常に偏っているように見受けられるので(やたらギター譜が多い)、たとえば弦楽アンサンブル譜なんてのは置くだけではお客は絶対来ないだろう、ということでしょうか。
宣伝は別の部分でやる、と割り切る必要がありそうです。
しかし、決済システム利用手数料としてはかなり安いと思います。
で、結局どうするの、って話なんですが。。
今のところ、DLmarketとオケ専♪に登録してみようかと思います。
というのは、どっちも、売れない限り手数料かからないから。
で、オケ専♪の方はヴィオラ3本+ピアノ版とヴァイオリン・ヴィオラ・チェロ+ピアノ版の両方をつけて500円で販売し、紹介のところに「ヴィオラ版だけ、もしくはヴァイオリン・ヴィオラ・チェロ版だけが欲しいひとはDLmarketに行ってくれ、楽天ポイントでも買えるよ♪」とか書いておけば、多分殆どの人はDLmarketにいってくれるんじゃないかなー、と思います。
両方とも欲しいひとはそんなにおらんでしょう。
買ってくれそうな人の目に触れる率という意味では、やはりオケ専♪の方に軍配があがりそうなので。
というわけで、楽譜の個人ダウンロード販売(+オンデマンド出版)もかなり現実的になってきたなー、と思った、という話でした。
また結果はそのうち追記します。
2014/4/15 追記:
DLmarketに登録してみました(3本のヴィオラのためのカプリスじゃなくて別の曲ですが)。
以下のボタンをクリックすると、商品詳細ページに飛びます(このボタンを押しただけでは、まだ購入にはなりません)。
45秒のサンプル音源もつけてみました♪
すばらしいです。DLmarket!
非常に痒いところに手が届く仕様です。
作曲家の皆様、出版出来ずに眠っている楽譜、是非公表されてはいかがでしょう?
Wordpressの便利なバックアップ/リストアプラグイン - UpdraftPlus リストア編
以前、「Wordpressの便利なバックアップ/リストアプラグイン - UpdraftPlus」という記事を書いたのですが、本日リストアの方を試してみましたので、その記録です。
リストアの状況として、サーバー引っ越し(A)、またはwordpressクリーンインストール(B)を仮定しています。それぞれの場合の手順に(A)、(B)の記号がついていますので、ご参照下さい。
通常はサーバー引っ越しの方法で殆ど対応できますが、たとえばwpをハックされた、サーバーが死んでバックアップファイルしか残っていない、などの場合は、クリーンインストールを行います。
文字コードが設定した覚えがないのにUTF-7になっていた、などの現象があったら、まず間違いなく既に管理パスワード破られてハックされていますので、危険ですからwordpressをクリーンインストールしましょう!
※今回、リストア先はvalueserverを使っています。これは、セーフモードがないサーバなので、特に問題ありませんでしたが、xrea/coreserverではもしかしたら問題が発生するかも知れません。
その際は、一時的に、トップディレクトリの.htaccessに
AddHandler application/x-httpd-phpcgi .php
を足して、全てのファイルをcgiモードで動かしてしまえば良いと思います。
どうせ一回だけの作業ですので……
(作業が済んだら、消しておくのを忘れないように!)
最新バックアップをとる。(A、B共通)
※(B)クリーンインストールを行う場合は、wordpress本体及びUpdraftPlusを最新にアップデートするか、バージョンを確かめて同じバージョンのファイルが入手出来ることを確認しておくこと。
旧サーバのwordpressにログイン。プラグインからUpdraftPlusの「設定」をクリックし、「今すぐバックアップ」ボタンを押します。
更に、外部サーバにバックアップファイルを保存する設定にしている人は、その設定をメモ帳にでもコピーしておきます。
(B)クリーンインストールを行う場合は、wp-config.phpもローカルにダウンロードしておきます。
wordpressのアップロード
データベースを作成(A,B共通)
xrea/coreserver/valueserverなら、管理画面の「データベース」から作成可能。このデータベース名及びパスワードは、旧サーバのものと同じでなくても良い。データベースの文字コードを旧サーバのものと揃えておくこと!
エックスサーバの場合はこちらのページを参考にしてください。
wp-config.phpを変更(A,B共通)
wp-config.phpの以下の部分を変更。
(旧サーバと全く同じデータベース名、パスワードの場合は、変更しなくて良い)
/** WordPress のためのデータベース名 */
define('DB_NAME', 'データベース名');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'ユーザー名');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'パスワード');
/** MySQL データベースのあるサーバ。通常はlocalhostのままでよい。*/
/** エックスサーバはmysqlXXXX.xserver.jpなどの指定サーバに変更する */
define('DB_HOST', 'localhost');
更に、以下の二行を追加。
これは、サイト引っ越し中に、旧サイトにリダイレクトされてしまうのを一時的に防ぐための設定です。
define('WP_HOME','http://新サーバのドメイン名/wp');
define('WP_SITEURL','http://新サーバのドメイン名/wp');WP_HOMEは公開アドレス、WP_SITEURLはwordpress本体が置かれているアドレスを書きます。最後の'/'は書かないこと。公開アドレスに'/wp'を含めない設定にしている場合は以下のとおり。
define('WP_HOME','http://新サーバのドメイン名');
define('WP_SITEURL','http://新サーバのドメイン名/wp');ひとたび引っ越しが完了し、データベースに埋め込まれている全てのドメイン名を新サーバのものに変更するか、独自ドメインを利用しているならDNSを変更して独自ドメインから新サーバへアドレスを向けた後は、コメントアウトします。
引っ越しではなく、同じサーバ上で再インストールを行う場合は、これらの行は書かないこと。
wordpressのインストール(A,B共通)
新サーバのwordpressの管理画面にアクセス。
http://サーバー名/wordpress/wp-admin/
アクセスしたら、ユーザー名とパスワードに、旧サーバのwordpressで一番最初に作成した管理用のユーザー名とパスワードを入力する。多分、こうしないと、idの重複が起きるような…?
データベース読み込み時に「復元」ボタンを押すと、ここで設定したユーザ名は消えて、もとのサイトにあったユーザの情報がコピーされる模様です。なので、adminとか攻撃されやすいユーザ名でなければなんでもOK。
UpdraftPlusのインストール
(A)サーバー引っ越しの場合
この場合は、既にwp-contents/pluginにUpdraftPlusが存在するはずなので、新サーバでwordpressにログインし、プラグインからUpdraftPlusだけを有効化するだけで良い。
(B)クリーンインストールの場合
UpdraftPlusを新規インストールし、有効化しておく。
バックアップファイルのコピー(A,B共通)
UpdraftPlusの設定画面へ行き、
バックアップログ & 復元: 可能な設定
となっているところの「可能な設定」をクリック。すると、以下のような設定窓が開く。
ここで、保存先設定を弄っていなかった人は、「新しいバックアップ設定のフォルダを再スキャン」を押す。
一方、別のサーバにバックアップを保存していた人は、「バックアップファイルをアップロード」をクリックし、最初に保存しておいた旧サーバのバックアップファイルをアップロードする。
バックアップファイルのリストア
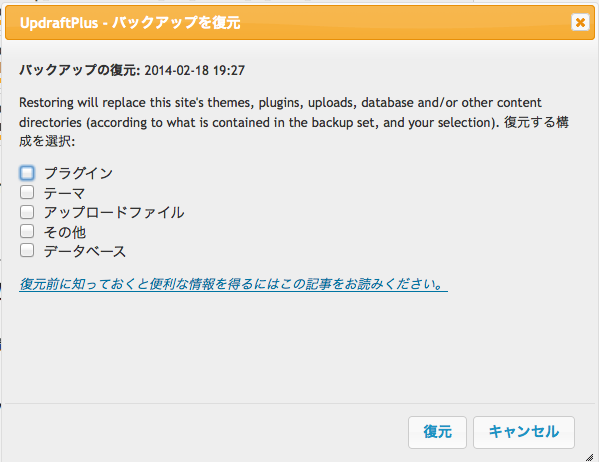
ファイルのアップロードが済んだら、「復元」ボタンを押す。新しい小ウィンドウが開く。
(A)サーバー引っ越しの場合
「データベース」のみにチェックを入れて、「復元」ボタンを押す。(テーマファイルなどは既にコピーされているはずなので、復元するのはデータベースのみで良い)
(B)クリーンインストール
全てにチェックを入れて、「復元」ボタンを押す。
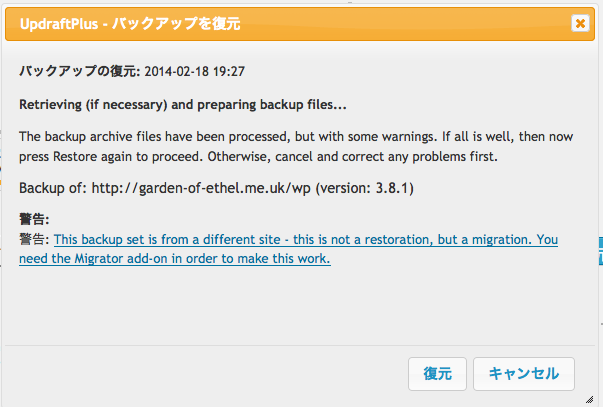
別のサーバにバックアップを保存していた場合、しばらくすると、「これはリストアではなく、マイグレーションになります」みたいな忠告メッセージが出てくる(こんなの↓)
どのみちデータベースは空なので、もう一度「復元」を押す。
(プラグインが有料のオプションを勧めてくるが、必要ありません)
(B)クリーンインストールの場合、wp-content以下に、xxx-oldという名前のディレクトリやファイルが出来ている。これらは、中身が空であることを確かめて消してしまって良い。
(language-oldのみ空ではないけれど、これはwordpressがインストールしたものなので、再インストールしたwordpressが同じバージョンなら消してしまって問題ない。より新しいバージョンをインストールしてしまった場合は、language-oldの中身をlanguageディレクトリに移動。)
UpdraftPlusの設定(A,B共通)
UpdraftPlusの保存設定を行う。旧サーバは廃止して新サーバに完全移行するのであれば、旧サーバの設定をそのままコピーすれば良い。
以上!
結論を言うと、めちゃくちゃ簡単です!!
お金を払えば複数のサーバにバックアップも出来るようですが、無料版でも十分だと思います。
xrea、coreserverでwordpressの表示速度を上げる
以前から、xreaとcoreserverで公開しているwordpressサイトがやたら重くて、本日ついに高速化プラグインを入れることを決意しました。
で、例によって、セーフモードで上手く動かないものが頻発する中、色々トライしてみた結果です。
お約束のセーフモード対策
もともと、xrea/coreserverでwordpressを使っている人は、.htaccessでいくつかのphpをcgiモードで動かすよう設定しているはずですが、一応念のため。
wp-admin/.htaccessに以下の記述があるか確認。プラグイン周りで足りないものがあれば足しておく。
# ファイルのアップロード <files async-upload.php> AddHandler application/x-httpd-phpcgi .php </Files> #プラグインとテーマの管理パネル <Files update.php> AddHandler application/x-httpd-phpcgi .php </Files> # wordpress本体のアップデート <Files update-core.php> AddHandler application/x-httpd-phpcgi .php </Files> # blog管理 <files admin.php> AddHandler application/x-httpd-phpcgi .php </files> # プラグイン管理 <files plugins.php> AddHandler application/x-httpd-phpcgi .php </files> #プラグインの自動インストール <files plugin-install.php> AddHandler application/x-httpd-phpcgi .php </files>
xrea
まず、xreaでwordpress、というのがそもそもかなり無茶になってきたのかも、と先に断りつつ……(笑)
実は、xreaでは、別にMovable Typeで運用しているサイトがありまして、そちらは勿論静的html書き出しなので、見る分には殆どストレスはありません。
…が、wordpressのサイトの方は、テーマもほとんどtwentytwelveそのまんまなのに、めちゃくちゃ重い。トップページ表示に10秒以上かかります。
なので、最初は、完全に静的htmlを作ってくれるプラグインを探したんですが、やっぱりセーフモードがひっかかってうまく動かない。
有名なWP Super Cacheなんか、キャッシュディレクトリの下に何やっても消せないディレクトリを作ってくれちゃって(ユーザーapache、グループapacheの持ち物で、それ以外のユーザに書き込みOKが出ているにもかかわらず、消せない…正直何がおきているのかさっぱり)もうこのディレクトリはアカウント閉じるまでゴミ箱ディレクトリに入れとくしかない、って感じです。
あとで紹介するWP Fast Cacheはものすごく私好みにシンプルなんですが、コメントがついたときに自動で静的htmlを作り直すのをやってくれないので、ブログには不向き。
というわけで、キャッシュ系を検討。
すると、評判が良いのはQuick Cacheなのだけど、これはphpが5.3以上でないと動かない。xreaのモジュール版phpは5.2.5なんですね…(涙)
cgiモードなら5.3が提供されているので、それで動かそうと思いつく限りのphpファイルを5.3で動かすよう指定してみたが、やっぱりダメ。
というわけで、結局、以下の組み合わせになりました。
Hyper Cacheは、インストール後に、wp-config.phpに以下の行を足す必要があります。
/**
* for Hyper Cache plugin
*/
define('WP_CACHE', true);しかし、それ以外はデフォルト設定で大丈夫です。
このほか、流行のCDNで、CroudFlareとかも試してみたんですが、最初は速いように見えたものの、時間をおいて接続してみるとかえって遅くなったりすることもあって、結局断念。(まあ、タダでやろうと思えば皆どこも同じようなものになるわな…)
ただ、CDNはサーバーが落ちたときにもキャッシュでwebを表示してくれるので、そのうちまた時期をみて検討してみようと思います。
ちなみに、速度調査したのはここでした。
http://tools.pingdom.com/fpt/
この手の速度調査でよく目にする話ですが、これで良い数値が出ても、体感速度はあまり変わらないこともあったりするので、あまりこれでチューニングを繰り返すのではなく、あくまでブラウザでアクセスしてみて、体感速度が早くなっているかどうかで決めるのが良いと思います。
で、どのくらい早くなったか、というと、、、
実際のところ、今迄は「サイトおちてるの?」ってくらい遅かったのが、「オッソーイ!」ってくらいになりました(笑)。以下のサイトです。
…というわけで、wordpresssサイトはそのうちxreaから引っ越すことになると思います。
coreserverの方を引っ越すつもりでとったvalueserverのアカウントにミラーを置いて、速度を比べてみるつもりです(valueserverならセーフモード外れてるから、WP Super Cacheが試せるし)。
coreserver
coreserverのcore-Aを使っているんですが、さすがにxreaほど遅くはありません。
なので、上の対策を講じても、あまり早くなりませんでした。
(プラグインの数がかなり多いのと、jQueryでスライダーやったり色々してるからかも)
しかし、こちらのサイトはブログサイトではなく、コメント欄は皆無なので、静的html書き出しが使えます!
勿論、静的html書き出しをやってくれるプラグインは沢山あるんですが……
もう、ファンシーなことは何もやらなくていい! とにかく見たままのhtmlを吐いてくれ!という方におすすめなのが、WP Fast Cacheです。
これは、文字通り、記事(ページ)を書いて、公開して見栄えを確認して、これでヨシ、と思ったら、記事編集画面のタイトルの下にある「Add Page To WP Fast Cache」ボタンを押すだけ。
これを押すと、こうなります。
昔の記事を修正したので、それを反映させたい、というときは、「Refresh Page Cache」ボタンを押せばいい、というわけです。
また、このプラグインは、ページ(投稿)単位でキャッシュするかどうかを決められます。
このページはダイナミック出力ページを見せて欲しい、と思ったら、最初から「Add Page To WP Fast Cache」ボタンを押さずにおくか、「Remove Page From WP Fast Cache」ボタンを押してリストから外します。
また、今迄に書いた記事をまとめてキャッシュする場合は、プラグインの設定から出来ます。
この設定窓がまた超簡単。
青いボタン左から、「キャッシュを全部消す」「キャッシュを全部作り直す」「最近の25ページをキャッシュする」「最近の投稿25件をキャッシュする」「カテゴリーページを全部キャッシュする」
その下が、「指定URLをキャッシュする」
です。つまり、過去の記事全部をキャッシュする場合、大体記事の数が500程度、と思ったら、25と数字が入っているところを適当に1000とか入力してボタンを押せばいい、という仕組みです。
なにしろ、圧縮だの何だのと面倒なことをしないから、キャッシュを作るのもかなり速い。負荷制限があるホストマシンでは、この軽さは有り難いです。
とにかくシンプルな作りなので、自動でキャッシュを作ってくれたり、時間がきたらキャッシュを作り直したり……みたいなことは一切やりません。
全部手動。
Movable Typeを使ったことがある人なら、かなり「再構築」に近いイメージです。
(…といっても、最近のMTはよく知らんのだけど)
ちなみに、管理ログインした状態でページにアクセスした場合には、キャッシュファイルではなく、wpが吐くダイナミック出力のページが表示されます。
プラグインをインストールしたブラウザでトップページの再読み込みをして、「全然速くなってないじゃん!」とキレないように(笑)。
一度ログアウトして表示しなおすか、別のブラウザで確認してみて下さい。
静的htmlが表示されているかどうかの判別は、pluginsディレクトリ以下に出来ているキャッシュhtmlに試しに手を加えて表示してみれば分かります。
もっとファンシーなプラグインなら、「これはキャッシュです」みたいなコメント行を突っ込んでくれるものもあるんですが、、いや、シンプル・イズ・ベストで(笑)
で、どのくらい速くなったかというと、、、、
これは、もう、目に見えて速くなりました。
わざわざ測定サイトに行くまでもないです。「そういえば、昔、webってこのくらいの速度で見えるのが当たり前だったわ〜」と思い出させてくれる速度です(笑)
以下がそのページ。
http://www.hoshina-music.com/home
ただ、色々つめこんでいるトップページはまだちょっと重いので、あとはcssのゴミを掃除してデータ量を減らすとか、javascriptを整理するとか、地道な作業で軽量化をはかろうと思います。
…ってか、これ、wordpressの標準機能にしてよ、って感じ……。
ダイナミック・パブリッシングが売りなのはわかるけど、やっぱり静的htmlは軽いよ!
(だからといってMTに戻る気はさらさらないのであった。自前関数が使えない世界には最早戻れない……)
coreserverからvalueserverに乗り換えようとして止めた件〜セーフモードはあった方がいいです
一時期、借りているcoreserverの共有ユーザーのcgi使用率が異常に高く、サーバーレスポンスが極端に遅かったため、この際valueserverに乗り換えようと思い、アカウントをとりました。
……が、結局、引っ越しは取りやめました。
理由は勿論、1/19に起こったs1.valueserver.jpの大規模改竄事件です。
開いていてはいけないポートが開いていたとか、管理側の問題もあった模様ですが、どうやら直接のきっかけはwordpressの脆弱制をつかれたことらしい。
とのこと。
実は、こちらの記事にも書いたとおり、私も一度wordpressをハックされています。
これは、アメリカのサーバーで運営しているページで、前管理者から管理を引き継いだ3日目にやられました。wpに移行してからの公開日数は1ヶ月ほどで、理由は、おそらくパスワードが単純すぎた上に、パスワード回数制限プラグインも入れていなかったので、ブルートフォースアタックにやられた、ということだと思います。
たった1ヶ月ですよ!
どんだけハッカーに狙われてるんだ、wordpress (苦笑)
しかし、私はそれ以前に、xreaとcoreserverで何年もwordpressのサイトを運営していました。wpの管理パスワードも当時は簡単なものでしたが、一度も被害を受けたことがありませんでした。
別のサーバで被害を受けて、初めて理由がわかりました。
つまり、ハッカーはログイン後、直接index.phpのテンプレートを「テーマの編集」タブから書き換えていたのです。
ところが、xreaやcoreserverは、デフォルトではこれらの変更が出来ません。
いわゆるセーフモードというやつが働いているおかげで、見るのは出来ても、変更は出来ないんです。
また、新しいフォルダを作成させるようなプラグインはインストールはできても、そのままでは稼働しないことが多いです。
結局、動かすにはFTPソフトを使わないといけないけれど、xreaやcoreserverのFTPパスワードというのは、ユーザーが自分で決めることができなくて、完全にランダムパスワードです。これは、素人がゴロ合わせで作るパスワードよりずっと強いので、簡単には破れません。
つまり、多分、今迄にもおそらくxrea, coreserver上の私の管理するwordpressはハックされていたかもしれませんが、セーフモードのおかげで何も(ハッカーにとって)面白いことが出来なかったため、ハッカーが何もせずに帰った可能性もあるわけです。
勿論、セーフモードが働いていても、記事全消去とかはできますから、弱いパスワードは絶対ダメですが。
(その後、これらのサーバーにあるwordpressは、最新版にアップデートの上、パスワードも複雑なものに変更し、かつログイン監視プラグインと、パスワードトライ回数制限プラグインを入れました。詳細はこちらの記事)。
web上をみると、xreaとcoreserverについては、セーフモードに関する不満を述べた記事も結構あるわけですが……
セーフモード、というのは、名前の示すとおり安全弁なわけで、その威力を思い知ることになりました(笑)
Valueserverの評判がそれほど悪くなかったようなので、値段も安いし、乗り換えを検討したんですが、やっぱりやられたか、という感じです。
いや、乗り換える前に分かってよかった。
勿論システム側で防御することも大事だけど、人間のやることだし、システムアップデートのたびにセキュリティーホールがあく恐れはあるわけですから。
それだったら、多少の不便は我慢してでも、少しでも安全な方がいいです。
2/1 追記:
php5.2以前のセーフモードは、もともと共有サーバで動かす際にapache権限で動かしちゃうため他人のファイルでも書き込みが出来てしまう、という問題を一時的に解決するための苦肉の策だったらしい。。
なので、php5.4以降ではこのオプションはなくなったらしいです。
というわけで、結局消え逝く運命なんですね、コレ…
でも、あのいい加減なパスワードで何年も無事だったのは、セーフモードのお陰としか考えられないわ……
管理画面からphpファイルを書き換える機能はオプションにしとけばいいのに。
共用サーバの怖いところは、住人の誰かが侵入を許すと、全体に被害が及んでしまいかねない、というところです。
私はそんなにマメな人間ではありませんから、他のどなたかのミスで自分のウェブがのっとられるのは困りますが、それ以上に自分がミスをして他の人に迷惑をかけるのが怖いです。
というわけで、なんだかvalueserverの登場でxreaやcoreserverはもういらないんじゃないの、って空気が漂っている今日ですが……
是非これらのサービスはやめないで欲しい、と思います!!
それに、多分、アファリエイト目当てのやたらサーバに負荷かけるサイト群は、より安くて自由度が高いvalueserverに移っただろうし(笑)
(xrea plusはいらん、core miniでいいんじゃないの、って話もききますが、xreaは基本タダ、ってところがすごいのです!
だから、お金払い忘れても、ファイルやアカウントが消去されることはありません。広告は入りますけど。
私は一度、coreserverで更新忘れて、アカウント削除+ファイル全消去されましたので(汗)それほど安定性を求めない趣味のブログは全てxreaにおいています。)
Flickrの写真がiframeのせいでブログに貼れなくなって困っている方は、Flickr2HTMLが便利です。
「Wordpressの便利なバックアップ/リストアプラグイン - UpdraftPlus」の記事を書くのに、山ほどスクショとって、全部flickrに上げて、いざ記事に埋め込もうと思ったら、flickrのShareオプションからhtml書き出しが消えていて、iframeしかコードを吐いてくれません!
はてなダイアリはiframeを許してくれないので、こうなると折角flickrに上げた写真全部手でhtmlタグ書くはめに……(汗)
というわけで、先のエントリーには、「ちくしょう!」を連発しながら昔ながらのaタグとimgタグを使ってスクショを貼ったのですが、今日になってもっと簡単な方法があることが判明。
その名も、Frickr2HTML!
Flickrをブログに貼りつけるタグを取得するブックマークレット、Flickr2HTMLが完全リニューアル!!
随分昔からあるブックマークレットのようですが、今回のflickrの改悪のお陰で需要が急激に増すのではないかと思います。
これがあれば、今後Flickrがお仕着せのビューワーを強要してページの表示を著しく重くするようなことがあっても、そういう改悪とは無関係でいられます。
気になるのは、htmlを生成するのに、人様のサーバーを使わないといけないことですが……
しかし、いずれにせよ、開発者様ありがとう!
ところで、FlickrのAPIをとってくるところが多少リンクされていた説明と変わっていたので、補足しておきます。
まず、flickrにログインしたら、ExploreからApp Gardenへ。
すると、右肩に以下の項目があります。

![]() スクリーンショット 2014-01-26 1.35.17 PM Photo by Nohara no Mogura
スクリーンショット 2014-01-26 1.35.17 PM Photo by Nohara no Mogura
この中から、「Get an API Key」をクリック。
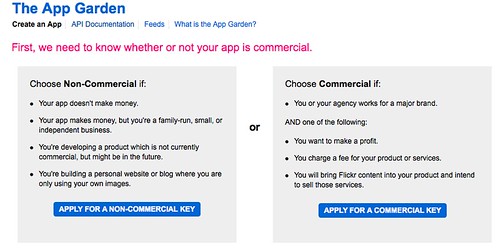
すると、以下の画面になるので、Non-Commercialを選択。

![]() スクリーンショット 2014-01-26 1.35.29 PM Photo by Nohara no Mogura
スクリーンショット 2014-01-26 1.35.29 PM Photo by Nohara no Mogura
以下の設定事項を入力します。
どのみち、自分にしか使えないAppを作成するので、ものすごく適当でいいです。

![]() スクリーンショット 2014-01-26 2.25.08 PM Photo by Nohara no Mogura
スクリーンショット 2014-01-26 2.25.08 PM Photo by Nohara no Mogura
そうすると、こんな感じでAPIキーが発行されます。
(ちなみに、わざと途中で切っているので、このキーを入れても動きませんよ(笑))

![]() スクリーンショット 2014-01-26 1.37.29 PM Photo by Nohara no Mogura
スクリーンショット 2014-01-26 1.37.29 PM Photo by Nohara no Mogura
実際このページで使ってみましたが、いかがでしょう。
というか、下手にあの使いにくいインターフェースをクリックしてコード取得するより、こっちの方がよっぽど早いことに気づきました(笑)
一応Flickrには改悪をもとに戻せ、とコメント送っておきましたが、別にもうどうでも良くなったり。。
Wordpressの便利なバックアップ/リストアプラグイン - UpdraftPlus
- バックアップはボタンひとつ。
- リストアもボタンひとつ。
- 保存先は、DropboxやGoogle Driveのほか、WebDAVやFTPサーバ、emailで送信、と殆どなんでもアリ。
- データベースだけでなく、wp-config以下のファイルを3つに分けて保存してくれる。
- 保存先の設定の部分だけ英語だけど、それ以外は日本語になってる。
というわけで、以下、UpdraftPlusの導入記録です。
データベースだけでなく、テーマやアップロードファイルも保存してくれて、なおかつDropboxやGoogle Driveなどの外部ディスクにも勝手に送ってくれるプラグイン、ということで検索すると、かなり高い率でBackWPupというプラグインがひっかかるのだけど、こっちの方が絶対楽です。
地道に昔ながらの方法でバックアップしたい!!というかたはこちらをどうぞ(笑)
WP-DBManager + MAMPでサイトのフルバックアップをとる方法
※ちなみに、導入したのはxreaです。
プラグインのインストールと準備
UpdraftPlusプラグインを検索してインストールします。
検索結果にはUpdraftPlus - WordPress Backup and Restorationと出て来ると思います。検索結果は現状2つしかないので、間違うことはないかと。
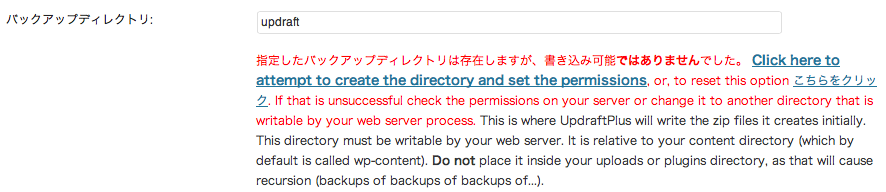
次に、xrea/coreserver向けの設定ですが、多分自動生成されるフォルダが書き込みできない、と怒られるので、予めwp-content以下に"updraft"という名前のフォルダを作り、グループ外に書き込み権限を出しておきます(757)。
UpdraftPlus - Backup/Restore
アドオン / プロサポート | 設定 | Deactivate
とあるので、「設定」をクリック。
ちなみに、アドオン/プロサポートは有料のサービスですが、無料版でも十分使えます。すると……
アレ、「今すぐバックアップ」ボタンが有効になっていない!
一番下を見ると……
というわけで、予めupdraftフォルダを作っておいた方が面倒がないわけですね(笑)。
残念ながらこうなってしまった方は、以下の手順を踏んで下さい。
- UpdraftPlusを一度停止する。
- ftpソフトなどでwp-content/updraftフォルダを削除し、同じ名前のフォルダを作り直して、パーミッションを757に設定。
- UpdraftPlusを有効化する。
UpdraftPlusが有効化されたままだと、updraftフォルダが消えません。
更に、何故か、apacheの持ち物のままだと、何度書き込み許可を出してもまたパーミッションが755に変更されてしまいます。
なので、自分の持ち物として作り直す必要があります。
なお、フォルダがapacheの持ち物になってしまって、削除できないという方は、こちらの記事を参照。
バックアップスケジュールの設定
手動で定期的にバックアップファイルをローカルにダウンロードする、という方は、これ以上の設定は必要ありません。「今すぐバックアップ」を押すと、updraft以下にバックアップファイルを生成します。
バックアップのスケジュールとか、どんなファイルを保存するか、などは、設定画面を見て簡単に設定できます(日本語になっているので)。
私はファイル類は1週間に一度、データベースは毎日にしました。
いつバックアップするか、時間まで指定したい場合には、有料のアドオンが必要だそうです。
バックアップ先の設定(google drive)
しかし、本当にこれを便利に使おうと思ったら、やはりサーバーの外のディスクに自動でバックアップして欲しいですよね。
だって、サーバーが死んだら、多分updraftフォルダ以下のファイルも見えませんから。
というわけで、無料で15GBまで使えるgoogle driveにバックアップを作成することにしました。
DropBoxの方が設定は簡単そうなんですが、こちらはデフォルトでは5GBまでなので……
勿論、googleのアカウントを持っていることが前提なので、ない方はまずそれを作って下さい。
注:Google Driveの利用規約には、ユーザーがそこに保存したデータをGoogleが利用することを許可する条項があります。ただし、利用の範囲は、Googleの提供するサービスの向上や新機能開発のために限られますので、たとえば保存データに住所録があったとして、それを他社のダイレクトメールサービスに売ったり、あるいはgoogleがその住所録を使って自社製品の宣伝メールを送ったり、とかいうことはできません。また、googleは、保存文書がgoogleのポリシーに違反していないかチェックすることができるともしています(まあ、これは犯罪に使われた場合など特殊なケースを想定していると思われます)。
一部に誤解があるようですが、googleはユーザーの著作したものに対する著作権はユーザーのものであると明記していますので、上記条項があるからといって、著作権が蹂躙されるわけではありません。
ちなみに、以上はgoogleの全てのサービスに共通しますので、gmailでも条件は同じです。
私はどうせweb上で公開しているものを複製保存するだけなので、この点は気にしませんが、個人情報を保存するのはやめた方がよさそうです。
また、ポリシーを変更するのは米系会社の十八番なので、ポリシーの変更通知が来たら必ず確認することをお勧めします。
以上の条項が気になる方は、Drop Boxをおすすめします。以下のページに設定の詳細があります。
http://www.webdesignleaves.com/wp/wordpress/372/
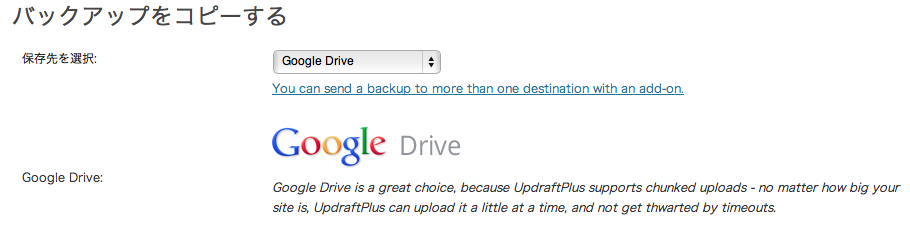
まず、「保存先を選択」でGoogle Driveを選択。
選択したら、そのウィンドウは閉じずにおいておき、別のウィンドウ(またはタブ)を新たに開いてGoogle Driveにログインし、適当にバックアップフォルダを作成します。(wpbackupとかなんとか名前をつける)
更に、もう一枚別のウィンドウ(タブ)を開いて、以下のリンクをクリックします。
https://code.google.com/apis/console/
すると、こんな画面になります。
Create Projectをクリックすると、下の画面になります。
ここで、上に出ている黄色い枠内の注意事項の中の、「Go Back」のリンクをクリックします。
古いインターフェイスを使わないと、どうも設定できないっぽいです。
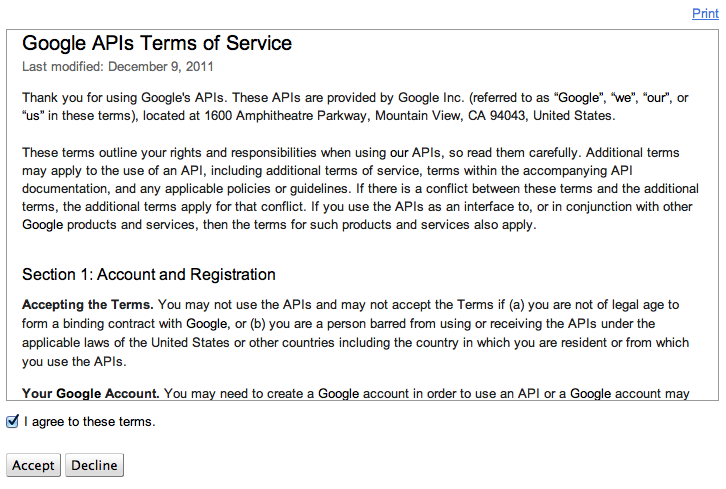
すると、Terms and Conditionsがありますので、I Agreeにチェックを入れて"Accept"ボタンを押します。
2回ほど聞かれますが、全部同じようにします。
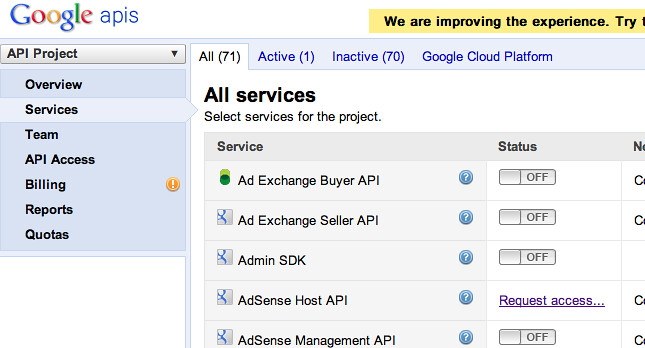
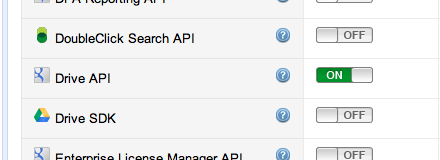
旧インターフェースに移ったら、左のリストから"Services"タブを選びます。
右に出て来た一覧から、Drive APIを探し、"OFF"となっているところをクリック。
するとまたTerms and Conditionsが出て来ますが、とにかくAgree.
無事起動したら、以下のようになります。
"Create an OAuth..."をクリック。
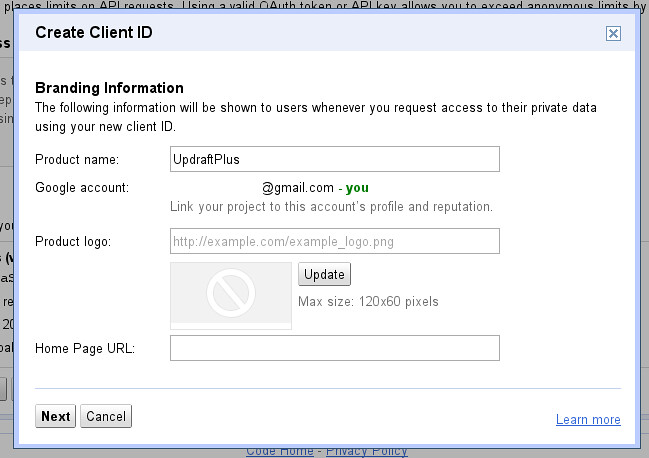
新しく窓が開くので、Product Nameに"UpdraftPlus"と入力。あとはそのままで"Next"をクリック。
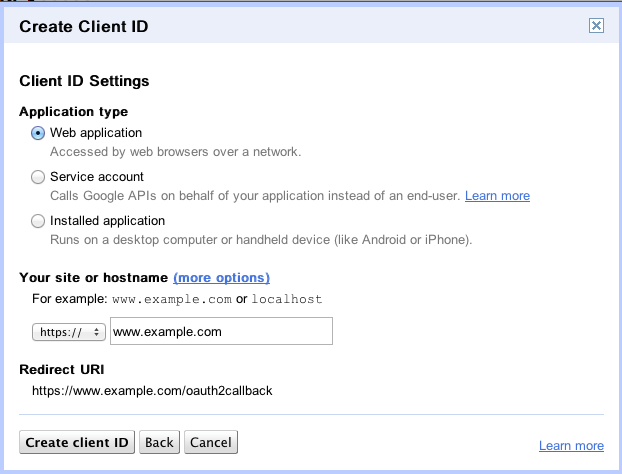
すると、こんな画面になります。Application TypeはWeb applicationのままにしておいて下さい。
ここで、"more options"をクリックします。
すると、こんなふうになります。
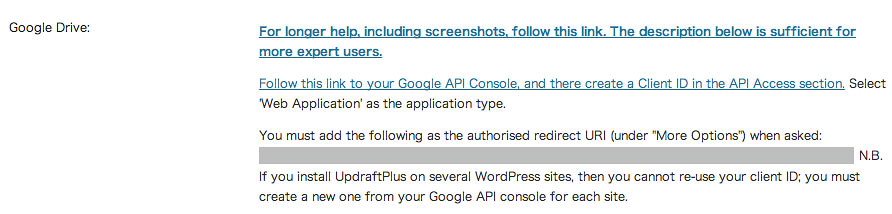
ここで、最初のwordpressのプラグイン設定画面ウィンドウを見ます。
Google Driveの項目をみると、グレーでハイライトされたURLがあります(下の図では中のURLを完全に塗りつぶしています)
このグレーの部分をコピーし、先ほどの画面に戻って、"Authorized Redirect URLs"の部分にペーストし、"Create client ID"をクリックします。
Authorized Javascriptの方は弄らなくてかまいません。
これで、Client IDとClient Secretが生成されました。
Redirect URLが正しく設定されているか、確認して下さい。
wordpressのプラグイン設定画面に戻って、Client IDとClient Secretをそれぞれコピーします。
最後に、"Google Drive Folder ID"は、2番目に開いたウィンドウの「Google Drive」の窓からとってきます。
Google Driveの、保存ディレクトリに移動します。
ここで、URLを見ると、最後に#folders/で始まる部分があります。この、スラッシュ(/)より後ろの文字列がFolder IDです。
これをwordpressのプラグイン設定画面の"Google Drive Folder ID"の欄にコピーして、一番下の「変更を保存」ボタンを押します。
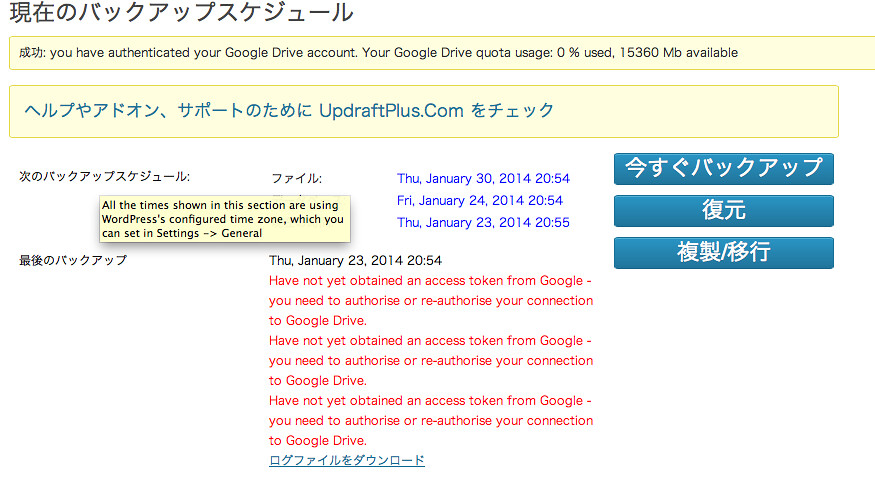
すると、一番上にこんな記述が出て来るので、リンクをクリックします。
設定が正しく行われていれば、以下の画面になるので、「承認する」をクリックします。
すると、以下のようになります。
赤い文字でwarningが出てますが、ためしに「今すぐバックアップ」をクリックしてみれば、きちんと接続されているかが分かります。
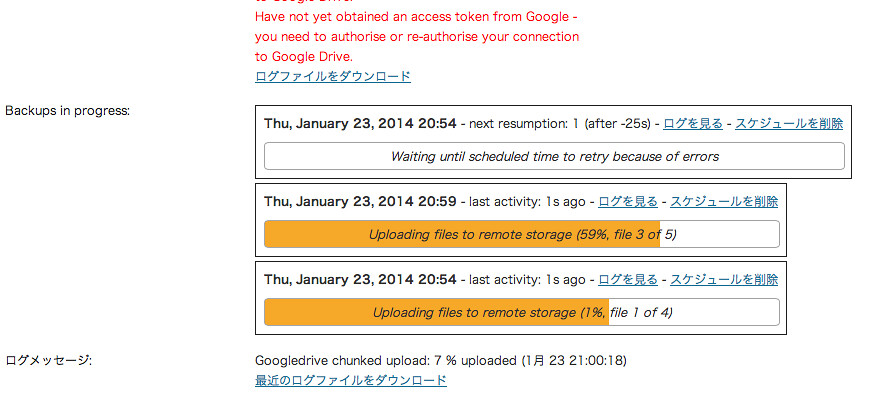
リモートサーバへのアップロード中にProgress Barが見えるのがなかなか親切です。
Google Driveをのぞいてみると……

![]() スクリーンショット 2014-01-23 6.01.35 AM Photo by Nohara no Mogura
スクリーンショット 2014-01-23 6.01.35 AM Photo by Nohara no Mogura
無事直近の2回分のバックアップが転送されていました!
(何回分保存しておくかも、設定で変更できます)
リストア
以下の記事で紹介しています。
Wordpressの便利なバックアップ/リストアプラグイン - UpdraftPlus リストア編
これ、かなり楽そうだけど(というか、リモートサーバに勝手に保存してくれるだけで十分利用価値あり)、リストアでも楽をしたければ、wordpressのバージョンはこまめにアップデートして最新にしておかないと、古いwordpressを新規インストールするのが難しいかも。。。
データベースだけじゃなくて設定ファイルもバックアップ
デフォルトでは、wp-contentsの下しか保存してくれません。
なので、wp-config.phpとか.htaccessとかも自動で保存してくれないかなーと思ってやってみた。
shellを使うので、サーバーにssh出来ない人はちと難しいかも。
追記:
はてなダイアリーってiframe使えないんだ…(汗)
スクリーンショット全部flickrに置いちゃったのに、、
更に追記:
写真埋め込みが全部iframeになっちゃったのはflickrの改悪だというのが分かったので、Frickr2HTMLを導入。一番最後のスクリーンショットのみそれで生成してます。これ、便利だわ〜!
だいたいさ、iframeにしてflickr側の見せたいもの(多分そのうち広告でもやるのか)を見せようなんて、根性がセコいよね。無料ユーザーはともかく、こっちは年間使用料払ってるんだからさ。
まあ、所詮htmlなんて手で書けるんだから、本気でflickrがhtml書き出しオプションを無くしたら、多分この手のブックマークレットが増えるだけだと思うが。
Scientific Linux 6.3インストールログ2:NVidia GEForce GTX 660 & 750Tiを挿す
使用マシン:DELL PowerEdge T410, T420
ビデオカードを追加インストールする方法。
本当は、最初からカードさしておいてシステムをインストールすればいいのかもしれないが、諸事情であとから付け加える方法が必要なので、そのメモ。
※ちなみに、ビデオカードを積んだのはゲームのためではなく、バリバリ計算プログラムを動かすためです。
1)ハードをそろえる。
うちのプログラムで動作実績があり、そこそこパフォーマンスがよくて、Dell T410の電源でもなんとかなりそうなのは、GEForce GTX 660だ、ということでこれを購入。
メーカーは、これも既にPowerEdge T640などで動作実績があった、EVGAの製品。
http://jp.evga.com/articles/00700/
※フツーにグラフィック用に使いたい人は、このカードをDell PowerEdge T410と一緒に使うのはおすすめしません。
T410の場合、予備の電源口がSATAに1つしか空いていないので、SATA電源 - VGA 6Pin変換ケーブルも購入。
2014/5/21追記:
今度はPowerEdge T420にGEForce GTX 750Tiを差すことになったので、それも購入。750Tiは消費電力が少なく、補助電源がいらないのが有り難い。
コア数は660より少ないが、ブレードサーバまで買う余裕がないけど、研究室に500W程度の電源のついたタワーサーバがあるので遊ばせておくのは惜しい、という場合には使えるかも。
購入したカードは、やはりEVGA。なんでかというと、アメリカではこれが安くて、うちのグループで動作実績があって、しかもSuper Clockで速いから(しかし日本では結構高いな…)
 |
2)カードを挿す。
まず、BiosでプライマリのグラフィックアダプタがPCIになっていると、カード挿すと何も映らなくなるので、カードを挿す前にプライマリのグラフィックアダプタををオンボードに変えておくこと。
さて、いざやってみると、デフォルトでは物理的に刺さらない(爆)。
というか、PowerEdge T410って、それなりに拡張もある、と思って買ったのだけど、実は後から自分で足すにはかなり融通きかない、と実感(PCIe x4が4ポート、PICe x8が1ポートあるのに!)
まず、グラフィックカードなので場所は2つ分とるわけだけど、この2つのインターフェース部分の幅が会わない。
ただ、インターフェース部の化粧板をはずすと、なんとか無理矢理刺さります。
ただし、このためホントにインターフェース部分だけでカードの重さを支えることになるし、ビスで固定する場所もないので、ケーブルを抜き差ししなければならない用途では実質使用不可。(だからこれにモニタをつないで……という用途には向かない)。
内部で計算だけできりゃいいや、という人にはこれでもなんとかいけるでしょう。
コンピュータを動かしたら、その度にカードが外れてないか、確かめた方がいいかも。
それから、ヒートフロー制御ための黒いカバーも一部改造が必要です。
PCIe x8が1個しかないので、そこに挿すしかないわけですが、そこにでかいグラフィックカードを差してしまうと、このヒートフローカバーとぶつかる……。
というわけで、無理矢理ぶつかる部分を除去。
さらに、このヒートフローカバーを押さえるアーム(黒いプラスチック)も取り外さないと、今度はもとからついてきたSerial ATA用のカードが刺さりません。
T420 と GTX750ti の組み合わせは、何も無理せずに刺さりました。
ただし、カードはスロット3に刺さないと認識しない(優先順位が3、5の順番のため)。折角x16のgen3が2ポートあるんだから、と思いましたが、2つ目はCPUを二個積んでいないと認識しないようです。
こんな感じ。
3)NVidia のドライバをインストール。
以下のリンクからドライバをダウンロード。
http://www.nvidia.com/Download/index.aspx?lang=en-us
以下、インストールの参考にしたページです。
- Scientific Linux 6.2にNVIDIAドライバーをインストールする
- http://www.unix.com/red-hat/233151-nvidia-grahics-card-enormous-display-rhel-6-4-a.html
- CUDA プログラミング
1)必要なもののインストール
# yum install kernel-devel # yum install gcc
2)カーネルのバージョンを固定する
# vi /etc/yum.conf
exclude=kernel*
という行を追加する。
3)nouveauを無効化する
# cd /boot # mv initramfs-$(uname -r).img initramfs-$(uname -r).img.nouveau # dracut --omit-drivers nouveau /boot/initramfs-$(uname -r).img $(uname -r)
これで、新しい.imgファイルができる。
nouveauをブラックリスト化
# cp /etc/modprobe.d/blacklist.conf /etc/modprobe.d/blacklist.conf.old # vi /etc/modprobe.d/blacklist.conf 最後に以下を追加 blacklist nouveau options nouveau modeset=0 更に # cp /boot/grub/grub.conf /boot/grub/grub.conf.old # vi /boot/grub/grub.conf kernel=で始まる行の最後に以下を追加 rdblacklist=nouveau
CentOS7 の場合、以下の2つのファイルを変更(なければ作る)
Smiling Life : CentOS7におけるNVIDIAドライバのインストール方法
># vi /etc/modprobe.d/modprobe.conf # # /etc/modprobe.d/modprobe.conf (to omit nouveau driver) # blacklist nouveau ># vi /etc/modprobe.d/nouveau_blacklist.conf blacklist nouveau
4)ランレベルを変更して再起動
# vi /etc/inittab
id:5:initdefault: を id:3:initdefault: に書き換える.
# shutdown -r now
5)ダウンロードしてきたrunファイルを実行する
カーネルのバージョンをチェック # uname -r 2.6.32-279.el6.x86_64 この値を使って次のコマンドを実行 # sh NVIDIA-Linux-x86_64-290.10.run --kernel-source-path='/usr/src/kernels/2.6.32-279.el6.x86_64' --kernel-name='2.6.32-279.el6'
karnel-source-path等のオプションなしでもインストール成功することもある(多分一度もカーネルをアップデートしていない場合?)、コケることもある。
その場合は、上に書いた通り--オプションをつけて実行。
質問には全てyesで答えてインストールして良い(最後のxorg.confについてはNoでも良い)
ちなみにアンインストールは -uninstallをつければ良い。
6)xorg.conf をリネーム
…と、インストールは成功したけど、どうにもモニタが映らない。
計算機として使いたいだけなので、モニタはデフォルトのモニタを使うことにする。xorg.confをリネームしてXを起動すればデフォルトのモニタに戻る。
# mv /etc/X11/xorg.conf /etc/X11/xorg.conf.nvidia
7)ランレベルを戻したい場合は再度編集。
ランレベル3でもログイン直後にstartxと打てばランレベル5と変わらないので、メンテ用にこのままにしておいても良い。
# vi /etc/inittab
id:3:initdefault: を id:5:initdefault: に書き換える.
8)再起動
# shutdown -r now
CUDA tool kit インストール
CUDA開発環境(CUDA tool kit)をインストールすると、実は上でインストールしたNVidia開発環境を一度削除することになります。
まあ、CUDAのインストールスクリプト(.run)が勝手にドライバを削除するので問題はないですが、どうも消されるドライバーも先にいれておかないと駄目っぽいです。
以下にこまかく方法がかいてあります。
NVIDIA CUDA Getting Started Guide for Linux
rpmは使わない方が良い。.runは全部ひとつのディレクトリにかためてくれるので、アンインストールも楽。
cudaのドライバをとってくる。rpm版はlibvdpauのバージョンが合わないと怒られたので、.runファイルをダウンロードする。
https://developer.nvidia.com/cuda-downloads
以下、ランレベル3で実行。
# sh cuda_5.5.22_linux_64.run または # sh cuda_6.0.37_linux_64.run (コケることもあり)
とにかく全部Yesでインストール。
インストールが終わると、/root/NVIDIA_CUDA-6.0_Samples というディレクトリが出来ている。
# export PATH=/usr/local/cuda-6.0/bin:$PATH # export LD_LIBRARY_PATH=/usr/local/cuda-6.0/lib64:$LD_LIBRARY_PATH # cd /root/NVIDIA_CUDA-6.0_Samples # make
結構makeは時間がかかる。
/root/NVIDIA_CUDA-6.0_Samples/bin の下に大量に実行ファイルができるので、とりあえず以下の二つのコマンドを探して実行、PASSするかどうかを見る。
# /root/NVIDIA_CUDA-6.0_Samples/bin/..../deviceQuery # /root/NVIDIA_CUDA-6.0_Samples/bin/..../bandwidthTest cat /proc/driver/nvidia/version #バージョン確認
あとは出来たバイナリを色々実行してみて、動いているか確認。